آموزش افکت دست نویس در پریمیر
آموزش افکت دست نویس در پریمیر
استفاده کردن از یک دست خط انیمیشن میتواند راه خوبی برای اضافه کردن مقداری استعداد به ویدئوی شخصی یا کاری شما باشد. خوشبختانه می توانید افکت نوشتن در پریمیر را بدون نیاز به نصب پلاگین اضافه و یا دانلود هیچ گونه پروژه آماده پریمیر ، اجرا کنید. و این یک مزیت خوب برای کسانی به حساب می آید که با پریمیر آشنایی دارند و دیگر نیاز نیست به سراغ افتر افکت بروند. در حقیقت افکت نوشتن در پریمیر به صورت یک انیمیشن ساده به نام Write-on پیاده سازی می شود.
برای خلق افکت نوشتن باید کمی صبر و حوصله به خرج دهید. این امر در هر دو نرم افزار های پریمیر و افتر افکت صدق میکند. اگر شما ترجیح میدهید برای کار خود از نرم افزار After Effect استفاده کنید، میتوانید با تغییر در چند مورد از آموزش های ذکر شده در همین مطلب به آن دست پیدا کنید. هرچند در این آموزش ما به بررسی چگونگی ایجاد افکت نوشتن در پریمیر خواهیم پرداخت.
گام اول – اضافه کردن Write-on به لایه متن
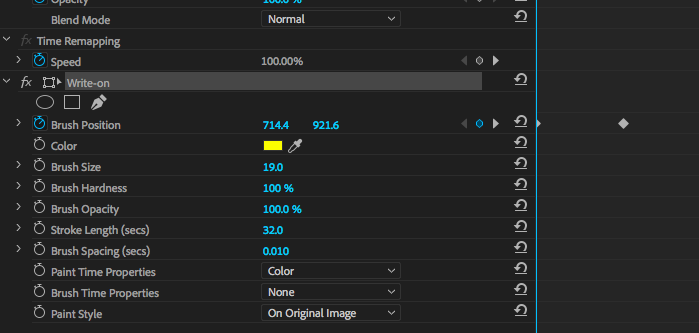
ابتدا تب Effect را باز کرده، و از قسمت Generate گزینه Write-on را انتخاب کنید، سپس افکت را درگ کرده و روی لایه متنی خود دراپ کنید. قبل از اینکه کار جادویی را انجام دهیم و افکت نوشتن را اجرا کنیم باید چند تغییر کوچک در تعدادی از پارامتر های آن ایجاد کنیم. نکاتی که شما باید به آن ها توجه کنید عبارتند از:
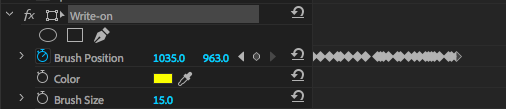
موقعیت قلم(Brush Position): این قسمت مربوط به موقعیت متن شماست، پس محل قرار گرفتن آن در ویدئو را انتخاب کرده و با کلیک روی دکمه متحرک سازی (آیکون ساعت) آن را تایید کنید. یک شکل لوزی مانند در سمت راست Timeline شما به نمایش در خواهد آمد، و این به معنی اولین Keyframe شماست. از این پس در این آموزش هر بار که از واژه Keyframe استفاده کنیم، در واقع منظور ما این قسمت است.
رنگ(Color): در واقع همان رنگ قلم شماست و برای پوشاندن متن مورد نظرتان در افکت نوشتن، مورد استفاده قرار میگیرد. برای این کار رنگی را انتخاب کنید که کنتراست آن با ویدئوی شما و زمینه متفاوت باشد تا دنبال کردن آنچه می نویسید را برای شما ساده کند.
اندازه قلم(Brush Size): اندازه قلم شما قطعا باید بزرگتر از اندازه سایز متن مورد نظر باشد.
سختی قلم(Brush Hardness): سختی و تیزی زوایای قلم را مشخص میکند. مقدار آن را روی 100% قرار دهید. البته می توانید در مواردی که نیاز دارید متن شما کمی تار و شفاف باشد آن را تغییر دهید.
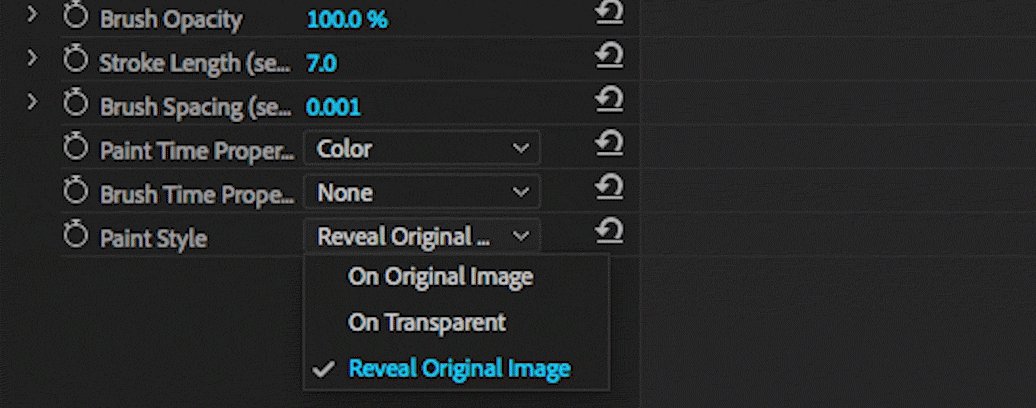
شفافیت قلم(Brush Opacity): این ویژگی تعیین میکند که قلم به چه اندازه نمایان باشد. بهتر است در زمان ساخت افکت نوشتن مقدار آن را 80% و یا کمتر قرار دهید و پس از ساخت افکت نوشتن و تکمیل آن مقدار را به 100 بازگردانید. این روش به شما کمک میکند که در زمان کار مطمئن باشید که مسیر درست را انتخاب میکنید.
طول خط دور متن(Stroke Length) و فضای قلم(Brush Spacing): این دو عنصر مسئول کنترل انیمیشن متن شما روی Keyframe هستند، که در مراحل بعدی آن ها را تنظیم خواهیم کرد. Stroke Length یک عنصر بسیار مهم تلقی می شود، و شما در اینجا تعیین می کنید که تغییرات آن بین Keyframe های مختلف چگونه باید باشد.
سبک نقاشی Paint Style: آخرین و بهترین گزینه موجود! این گزینه به شما این امکان را میدهد که تعیین کنید افکت نوشتن شما با لایه متنی چگونه کار میکند. فعلا مقدار آن را Original Image قرار می دهیم. وقتی که مسیر حرکت قلم به طور کامل ترسیم شد با تغییر این گزینه به Reveal Original Image انیمیشن آغاز خواهد شد.
صحبت کردن در مورد تنظیمات و گزینه ها کافی است. اجازه دهید تا کار متحرک سازی و پیاده کردن افکت نوشتن را آغاز کنیم.
گام دوم – خلق یک Keyframe
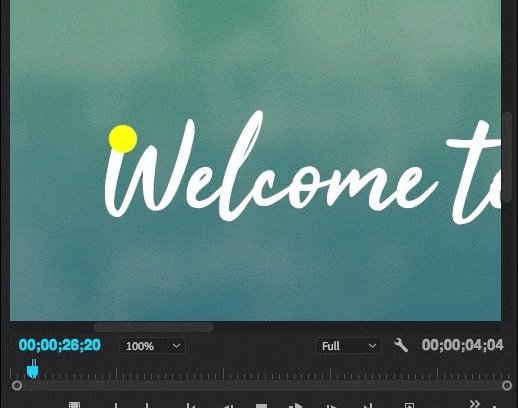
اگر برای شروع هیجان زده هستید باید بگوییم که این بخش کمی زمان بر خواهد بود! برای شروع به کار کردن افکت نوشتن، باید به اولین Keyframe موجود در Timeline خود بروید. اینجا نقطه شروع متحرک سازی است. روی Write-on یا Brush Position کلیک کنید تا به پنجره Program window منتقل شوید که در واقع روی ویدئوی شما قرار دارد. به میز کار جدید خود خوش آمدید!
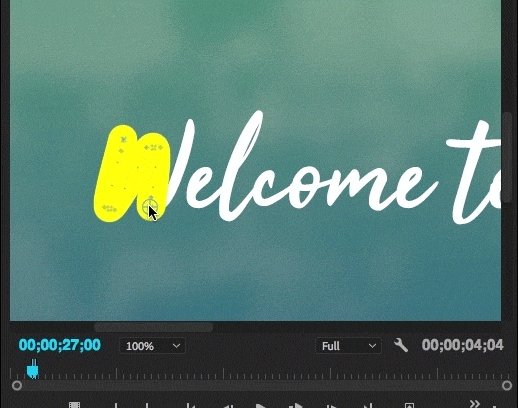
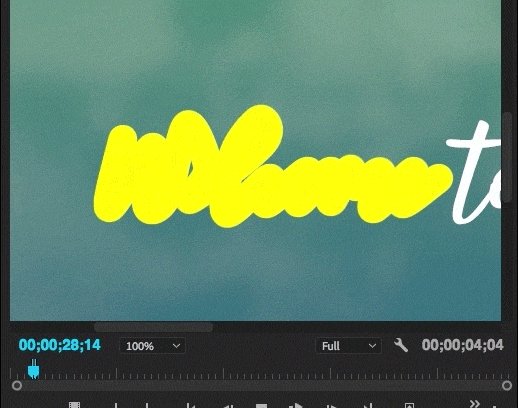
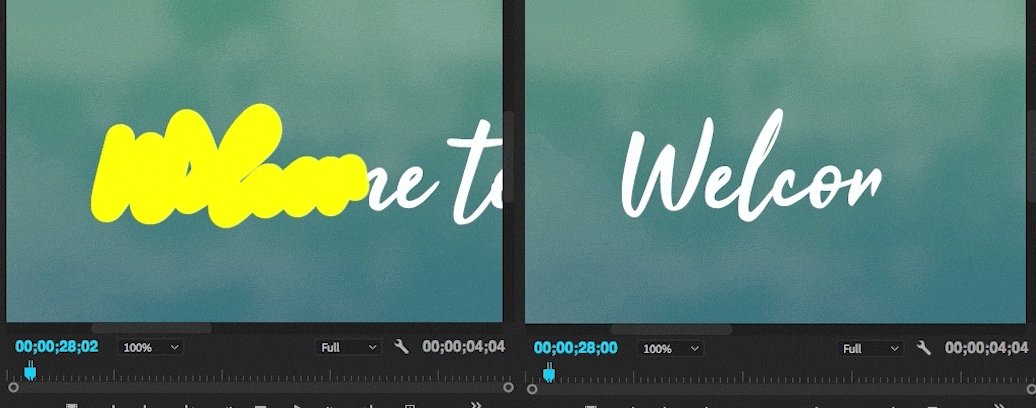
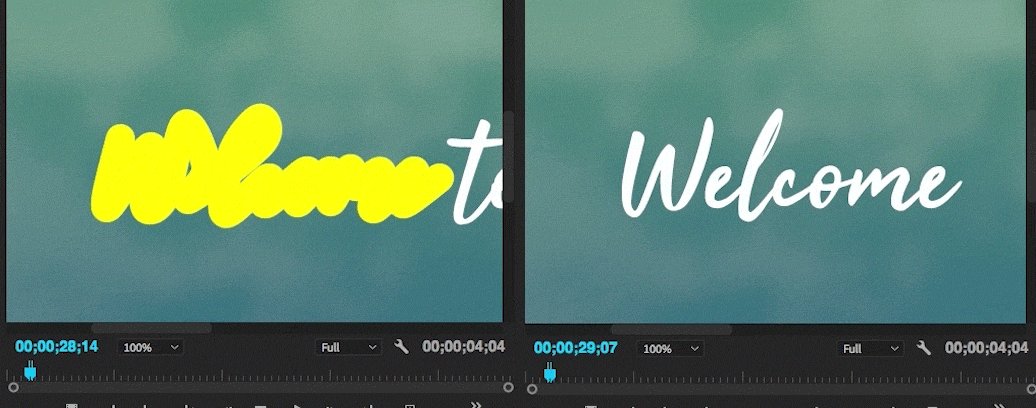
از کلید های جهت برای جلو بردن ویدئوی خود استفاده کنید. این میزان بستگی به این دارد که شما چه زمانی بخواهید افکت نوشتن دقیق و طبیعی تر نشان داده شود. روی پنجره Program کلیک کرده و Write-on را همانند تصویر روی مسیری که میخواهید حرکت دهید. ممکن است این مسیر یک خط صاف باشد. شما میتوانید از طریق Stroke Length که نحوه کار با آن پیشتر گفته شد میزان پهنای کار را کاهش داده و افکت نوشتن مناسب خود را ایجاد کنید.
برای مرتب کردن و تنظیم بهتر آن نیز کافی است که چند فریم به جلو رفته و تغییرات مورد نظر را مجددا اعمال کنید. این کار را تا گرفتن نتیجه مطلوب تکرار کنید.
درست است که این کار یک کار زمان بر خواهد بود. اما بعد از اتمام کار نتیجه فوق العاده خواهد بود.
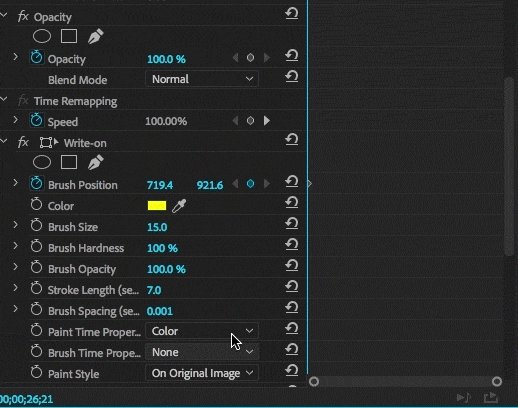
اگر به تنظیمات افکت نوشتن با Write-on بازگردید. خواهید دید که هر زمانی شما روی Timeline جابجا شده اید و مسیر خود را ترسیم کرده اید. یک Keyframe جدید نیز ایجاد شده است. مکان حرکت قلم روی نوشته شما از طریق این Keyframe ها مشخص می شود.
گام سوم – مشاهده نتیجه
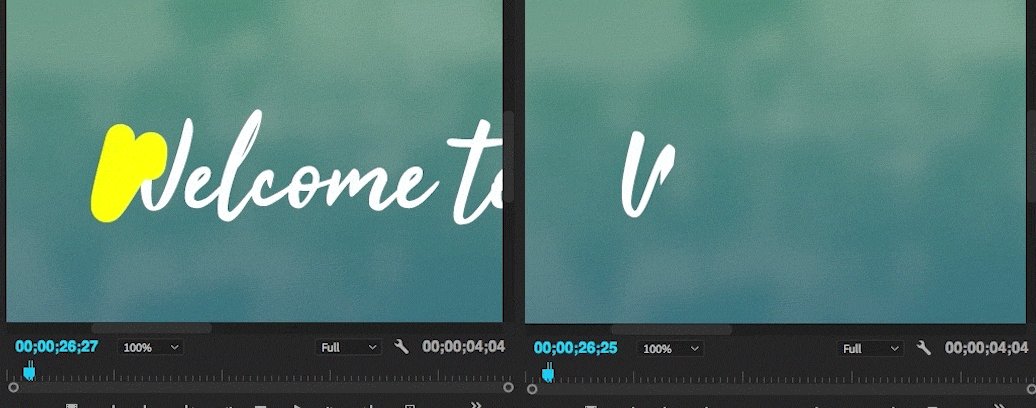
به قسمت Effect Options بازگردید و مقدار Paint Style را به Reveal Original Image تغییر دهید. قسمت افکت و یا منطقه ای که افکت نوشتن روی آن است را رندر کنید. گزینه Play را انتخاب کرده و از اینکه چقدر ماهرانه توانسته اید افکت نوشتن متن را پیاده سازی کنید، لذت ببرید!!!
برای مشاهده جدیدترین آموزش های پریمیر فارسی کلیک کنید







 آموزش افکت دست نویس در پریمیر
آموزش افکت دست نویس در پریمیر