 آموزش انیمیشن خط دور متن در برنامه افتر افکت
آموزش انیمیشن خط دور متن در برنامه افتر افکت
در این مقاله آموزشی، به شما متحرک سازی خط دور متن یا Stroke را آموزش خواهیم داد، تا بتوانید به وسیله افتر افکت، برای پروژه بعدی خود، از این ویژگی استفاده کنید. وقتی در افتر افکت صحبت از متن به میان می آید، Stroke میتواند یک عنصر قدرتمند در کار شما باشد. افتر افکت ابزار های مختلف و گوناگونی را برای این کار در اختیار شما قرار، که البته این ابزار ها کامل نیستند و کاستی هایی را نیز دارند. پنل Character به شما رنگ(Color)، ضخامت(Width) و گزینه های موقعیت مکانی را ارائه می کند، فقط همین و نه بیشتر! متحرک سازی تمام جزئیات یک Stroke میتواند پیچیدگی بیشتری داشته باشد. پس اجازه دهید تا با هم نگاه دقیق تری به یک روش منحصر به فرد که میتواند به خطوط دور متن(Stroke) شما با گذراندن چند مرحله ساده، جان ببخشد، داشته باشیم.
گام یکم – ساخت یک لایه متنی
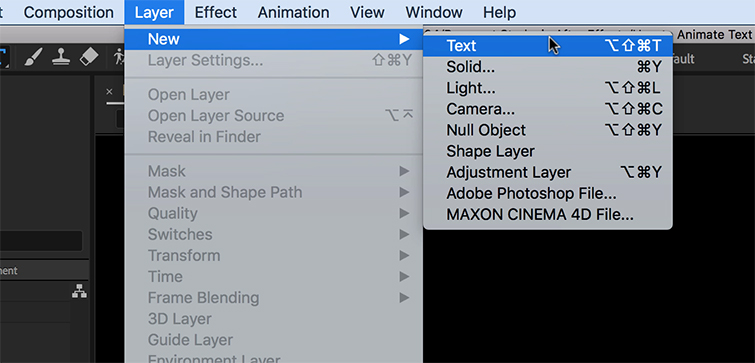
برای اولین قدم، باید مقداری متن تولید کنیم که بتوانیم کار خود را روی آن ها شروع کنیم. میتوان این کار را با انتخاب ابزار تایپ و شروع تایپ کردن انجام داد و یا میتوان با استفاده از مسیر زیر به آن رسید:
Layer > New > Text
لایه متنی در افتر افکت در واقع نوعی فایل برداری(Vector) ساده است و این معنی را دارد که با تغییر اندازه و فونت، و یا هر عملی که باعث تغییر شکل و اندازه آن می شود، کیفیت آن ثابت باقی می ماند. مهم نیست که شما چند بار آن را تغییر دهید. گوشه های متن شما همیشه تیز و واضح باقی خواهند ماند.
گام دوم – تبدیل متن به شکل (Shape)
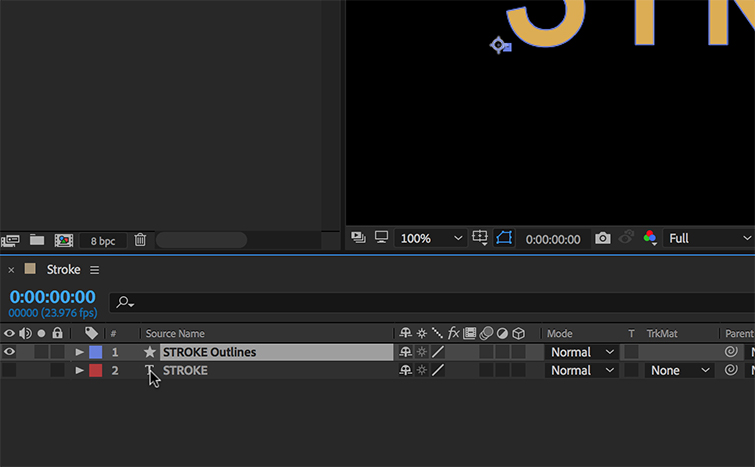
در این مرحله باید متن خود را به شکل Shape تغییر دهیم. درست است که متن ابزار های زیادی را در افتر افکت دارد، اما Shapeها داراری تطبیق پذیری بیشتری هستند. همانطور که ملاحظه می کنید، با تغییر حالت متن خود به Shape انیمیشن های جدیدی به گزینه های قابل استفاده ما اضافه خواهند شد، که پیش از این امکان استفاده از آن ها وجود نداشت. برای تغییر حالت متن به شکل، روی متن کلیک کرده و از گزینه Layer گزینه Create Shapes from Text را انتخاب میکنیم. از طریق علامتی که در کنار اسم Layer ر Timeline قابل مشاهده است، می توان تفاوت بین Shape و Text را تشخیص داد. Shapeها یک ستاره دارند، اما Textها با علامت T در کنارشان مشخص می شوند.
برای دریافت جدیدترین پروژه آماده افتر افکت کلیک کنید
گام سوم – اضافه کردن خطوط دور متن
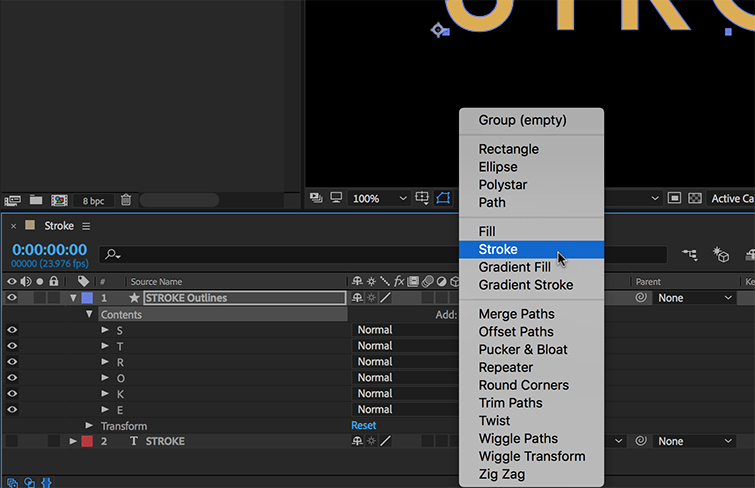
لایه جدید ما هر یک از حروف الفبا را یک عنصر Shape تلقی می کند، که میتواند ویژگی های مختلفی مانند Stroke بخش داخلی(Fill) و گزینه های تغییر حالت را شامل شوند. با توجه به این که هر کدام از کاراکتر ها یک Stroke برای خود دارند، ما لازم داریم تا تمام Stroke ها را به صورت یکجا در اختیار داشته باشیم. برای انجام این کار لازم است تا ما یک صفت Stroke جدید که روی کلیه کاراکترها اعمال می گردد را تعریف کنیم. این کار را با استفاده از دکمه Add و انتخاب Stroke انجام میدهیم. این کار باعث ایجاد یک Stroke جدید میشود که بر روی سراسر لغات اعمال شده است. بعد از اینکه Stroke به صورت مجزا اعمال شد میتوان گزینه Fill را برای هر حرف خاموش کرد تا قسمت داخلی نمایش داده نشود و فقط Stroke داشته باشیم.
گام چهارم – متحرک سازی
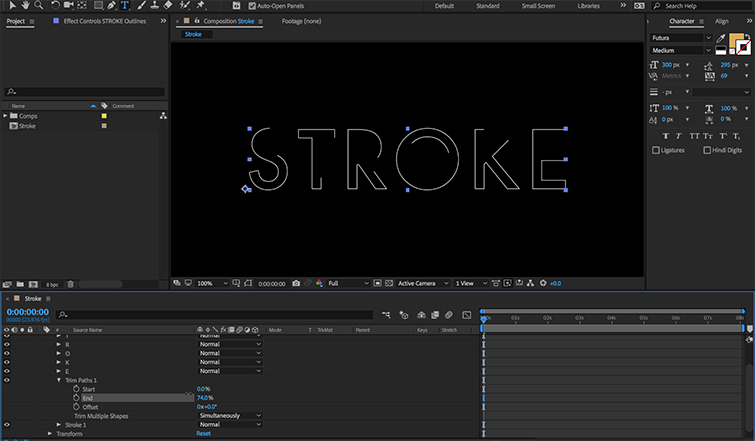
وقت آن رسیده است که به Stroke جان بدهیم. صفت Stroke تازه ایجاد شده ما، دارای گزینه های متعدد و قابل تنظیمی است. مانند رنگ(Color)، شفافیت (Opacity)، ضخامت (Width) و تعداد انگشت شماری ویژگی دیگر. هرچند در اینجا ما فقط متحرک سازی را روی مسیر Stroke انجام خواهیم داد. برای انجام این کار باید یک صفت Trim Paths با استفاده از دکمه Add موجود در Timeline به پروژه خود اضافه کنیم. این یک ابزار بسیار قدرتمند است که به ما امکان استفاده از گزینه های قابل تنظیم را برای انتخاب دامنه، به ما میدهد. به محض اضافه شدن این ابزار ما قادر خواهیم بود تا به کمک گزینه های Start، End و Offset خط دور متن را متحرک سازی کنیم.
گام پنج – تغییر طراحی به حالت دلخواه
علاوه بر تنظیم دقیق متحرک سازی میتوان از مقادیر مختص Stroke مانند color و width نیز برای شخصی سازی و تغییر به حالت دلخواه استفاده کرد. تغییر مقادیر انتهای خطوط دور متن(cap) و همچنین زوایای آن(joint) می تواند یک دید صاف و منحنی به ما بدهد. همچنین می توان Stroke را به صورت خط چین(dashes) درآورد و با ایجاد تغییرات در تنظیمات Offset به آن جان بخشید. برای استفاده از این امکانات مراقب باشید، هر چند استفاده از این امکانات بی شمار می تواند بسیار لذت بخش باشد.


برای دانلود جدید ترین آموزش افتر افکت به زبان فارسی کلیک کنید.







 آموزش انیمیشن خط دور متن در برنامه افتر افکت
آموزش انیمیشن خط دور متن در برنامه افتر افکت
















نظرات
برای متن فارسی چطوری باید عمل کنیم که حروف به هم وصل باشن
مثلا لغت علیرضا ع ل ی ر باید بهم وصل باشه ولی استروک میاد از هم جدا نشونشون میده
از فارسی نویس تایم کد استفاده کنید
آموزش عالی بود دمتون گرم